Atualmente no mercado de constante crescimento de tecnologia, milhares de produtos digitais incluindo aplicativos, sites e jogos são lançados na internet, e os profissionais especializados em UX Design desenvolvem um papel fundamental, eles atuam com o objetivo de pesquisar para idealizar, projetar e entregar as melhores experiências para o usuário. Para criar e impulsionar o sucesso desses projetos são aplicadas diversas técnicas avançadas na criação de interfaces digitais e uma delas é utilizar a psicologia na estratégia de UX, que desempenha um papel crucial na compreensão do comportamento humano e na criação de experiências digitais significativas.
E por que a psicologia?
Por que é a ciência que estuda e trata os processos mentais do ser humano, aplicando no cenário digital a psicologia pode ajudar a criar interfaces centradas no usuário que correspondam às habilidades naturais das pessoas, economizando esforços e aumentando a usabilidade na utilização desses produtos digitais.
Como aplicar a psicologia na estratégia de UX
Existem várias maneiras de aplicar a psicologia na estratégia de experiência do usuário, criando interfaces úteis e utilizáveis com interações satisfatórias melhorando a eficácia do design. A seguir, destaco algumas delas.
Utilize o viés cognitivo a seu favor
Ele pode influenciar seus usuários positivamente nas decisões, importante usar esse princípio com transparência, responsabilidade e ética evitando persuasão e práticas manipulativas. Aqui estão alguns modelos de vieses cognitivos no UX para criar produtos e serviços que sejam mais intuitivos e fáceis de usar:
| Viés de confirmação: serve para incentivar os usuários a tomar decisões positivas exemplo site de compras online pode destacar os produtos que os usuários já visualizaram e adicionaram no carrinho. |
| Viés de autoridade: serve para gerar confiança nos usuários, por exemplo, depoimentos reais de usuários que já utilizaram um aplicativo, depoimentos numa landing page ou marcas que utilizam esse produto. |
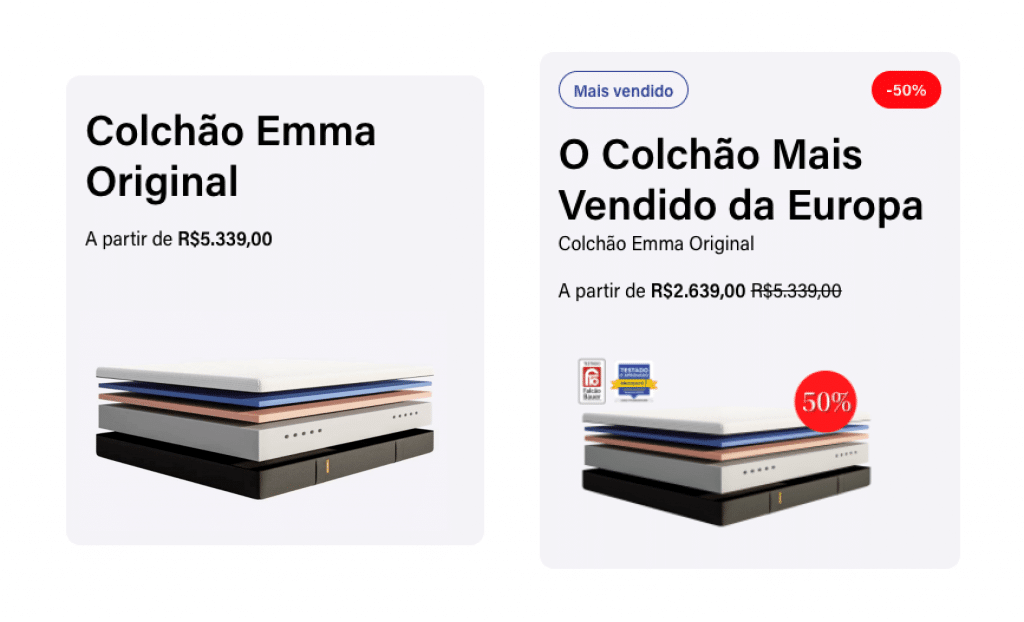
| Viés de escassez: serve para criar uma sensação de urgência, muito utilizado nos sites de e-commerce com contagem regressiva para um desconto ou indicar um produto com estoque limitado. |

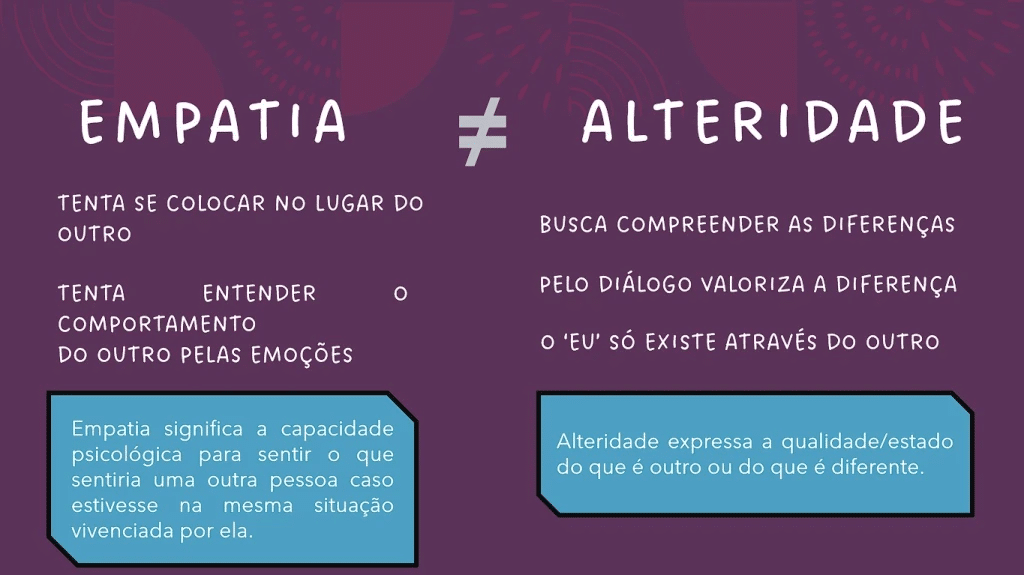
Crie empatia com os usuários
Com o objetivo de entender suas emoções para projetar interfaces com qualidade e uma experiência intuitiva motivando a escolha e utilização do seu produto. Para isso é importante entender as necessidades e expectativas dos usuários, identificar problemas e oportunidades de melhoria e criar produtos ou serviços que sejam úteis e agradáveis para os mesmos. A empatia é uma habilidade que pode ser desenvolvida com a prática, os próximos processos citados abaixo ajudam a identificar pontos de frustração ou oportunidades de melhoria e são utilizados sempre em conjunto com o início e evolução do produto ou serviço.

Pesquise e compreenda o seu público alvo
Para identificar características comportamentais e psicográficas do seu usuário incluindo necessidades, desejos, motivações e desafios para personalizar a experiência de acordo com a expectativa de cada um.
Aqui está algumas dicas para pesquisar e compreender seu público-alvo no UX:
Defina seus objetivos de pesquisa: Procure entender as necessidades dos usuários, seus comportamentos ou suas preferências antes de começar a pesquisar pois é importante definir seus objetivos. Existem várias técnicas de pesquisa, uma das mais utilizadas no UX é entrevistas, pesquisa de mercado e teste de usabilidade.
- Entrevistas permitem que você conheça e converse com os usuários e traga ideias sobre suas necessidades, desejos e comportamentos.
- Pesquisas de mercado fornecem informações sobre dados demográficos, comportamentos e tendências do público-alvo que servem de base para conhecer o seu usuário.
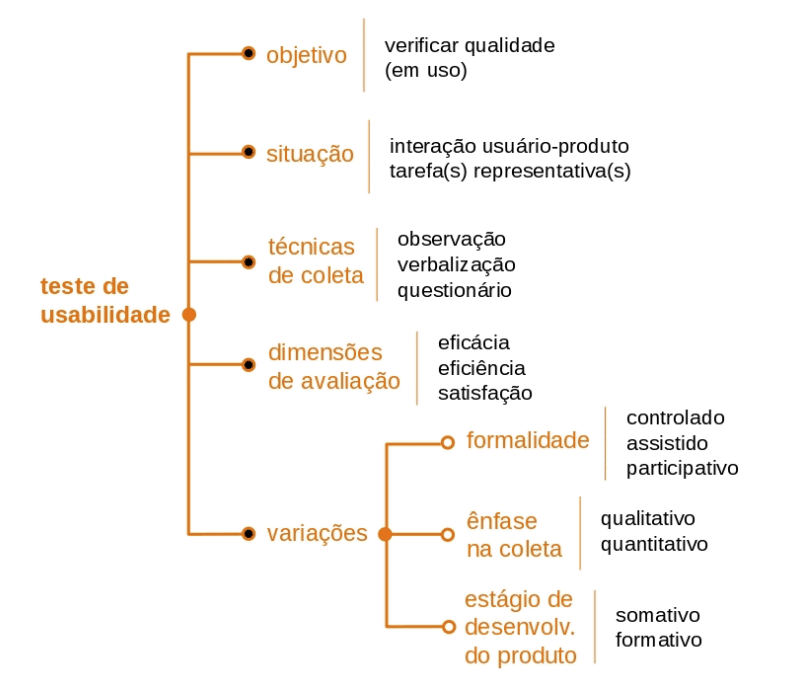
- Teste de usabilidade permite que você observe como seu usuário se comporta utilizando seu produto, caso tenha problemas no uso, será identificado e se tornará uma ótima ferramenta para oportunidades de melhoria.
Organize corretamente todo processo de pesquisa, recrute participantes que representam seu público-alvo para garantir e fidelizar ideias relevantes, aplique as ideias à sua estratégia de UX que foi determinado no processo inicial para evoluir seu produto e as expectativas e necessidades dos usuários. A pesquisa do público alvo é um processo contínuo, pois garante que você esteja atendendo às necessidades e expectativas dos usuários, por isso faça sempre a medida que seu produto evolui.

Utilize o Gestalt
Para criar elementos visuais mais organizados com a lei da proximidade, semelhança e continuidade, tornando seu projeto visual mais agradável e intuitivo. É uma teoria da percepção que ajuda o nosso cérebro a perceber padrões visuais auxiliando na criação de interfaces de usuário mais intuitivas e fáceis de usar.
Aqui está algumas leis do Gestalt para ser utilizados no UX
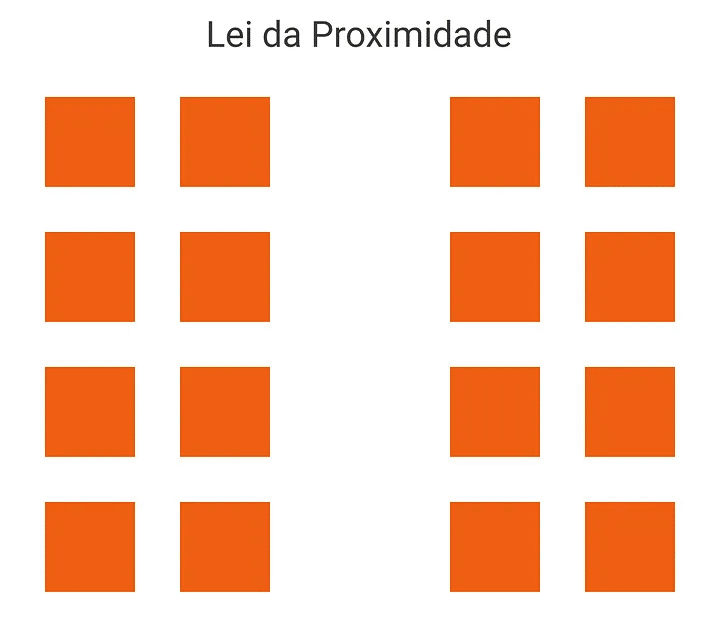
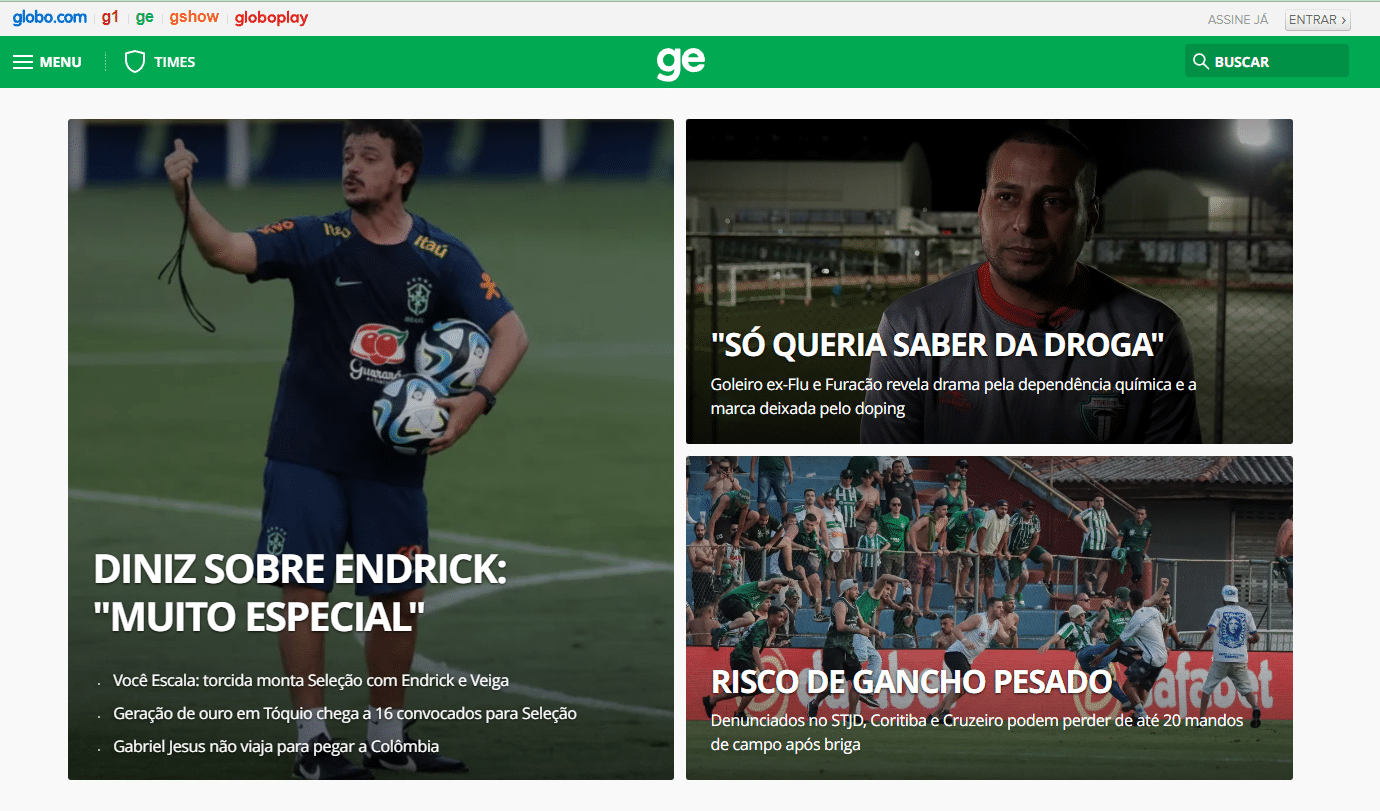
- Lei da proximidade: indicar que determinados objetos pertencem a um mesmo grupo, é através da proximidade. Objetos próximos uns dos outros, automaticamente são percebidos como partes de um mesmo inteiro. Objetos próximos uns dos outros, automaticamente são percebidos como partes de um mesmo inteiro.

Na prática:

Podemos ver 3 grupos de notícias diferentes próximos na mesma tela e destacando a notícia da esquerda como mais importante pelo seu tamanho
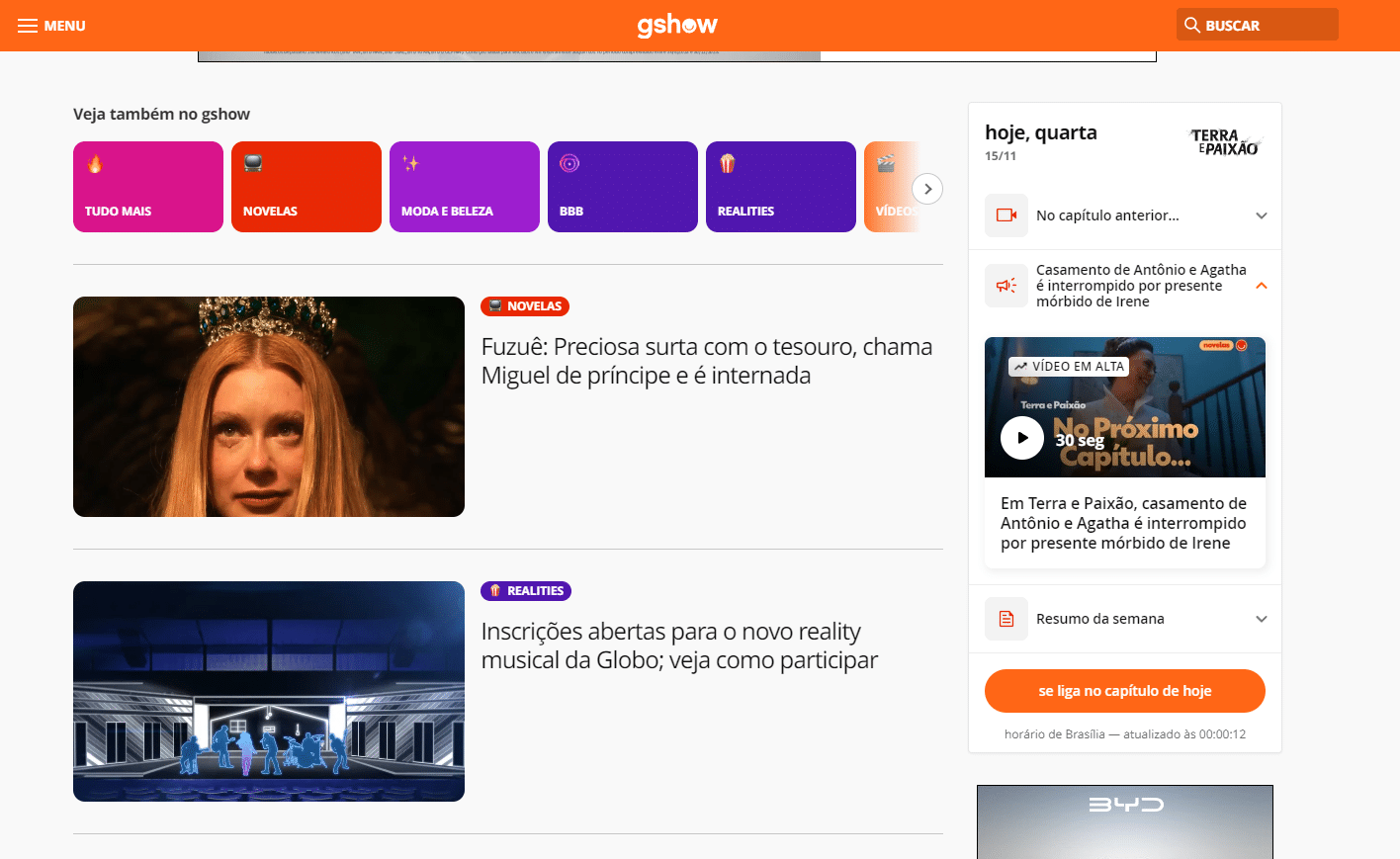
- Lei da proximidade: indicar que determinados objetos pertencem a um mesmo grupo, é através da proximidade. Objetos próximos uns dos outros, automaticamente são percebidos como partes de um mesmo inteiro. Objetos próximos uns dos outros, automaticamente são percebidos como partes de um mesmo inteiro.
Na prática:

Notamos na imagem acima os tipos das notícias por cores diferentes, por exemplo, novela utilizando vermelho e sendo identificado logo abaixo.
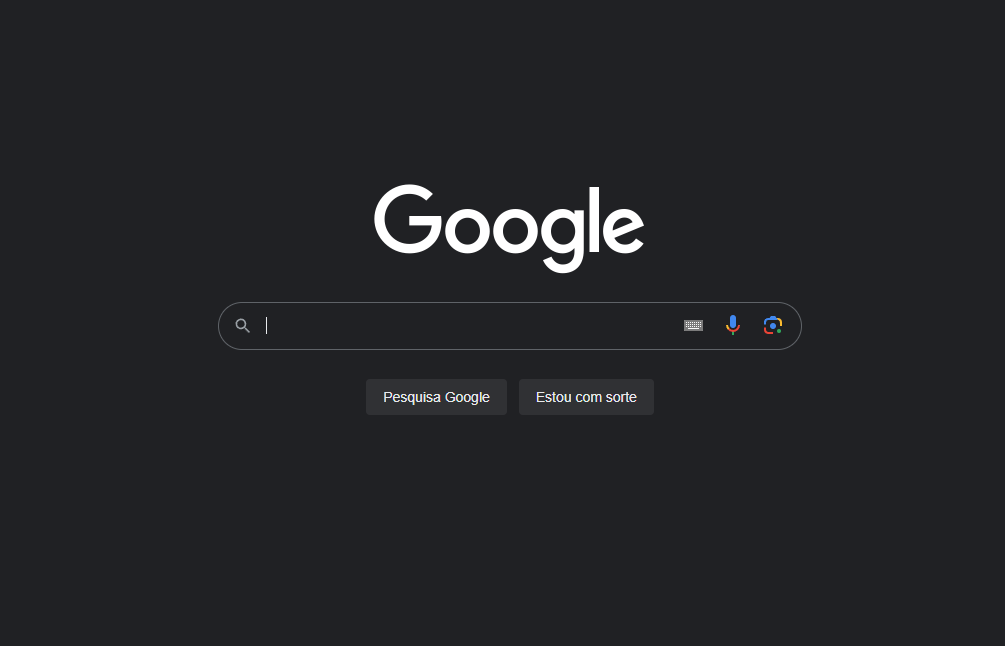
- Lei da Pregnância: Na psicologia pregnância quer dizer forma e estabilidade de uma percepção, para o gestalt quando mais simples, mais facilmente a forma é assimilada isso resultado em alta pregnância.
Na prática:

O buscador Google apresenta uma interface com alta pregnância, pois o usuário entende rapidamente como utilizá-la.
Trouxemos algumas leis do gestalt que são aplicadas nas interfaces de usuário, para uma pesquisa mais completa, pesquise por As Leis da Gestalt.
Aplique a psicologia das cores
Para tornar a experiência mais emocional no comportamento dos usuários, utilizando cores semânticas para orientar o usuário qual ação tomar, conhecer cores frias e quentes e estimular no que decidir e desejar. Sendo uma parte importante da UX Design e pode ser usada para melhorar a usabilidade, acessibilidade e satisfação dos usuários. As cores podem ter significados diferentes em diferentes culturas, por isso é essencial levar em consideração a cultura de cada grupo de usuários ao escolher as cores para uma interface.
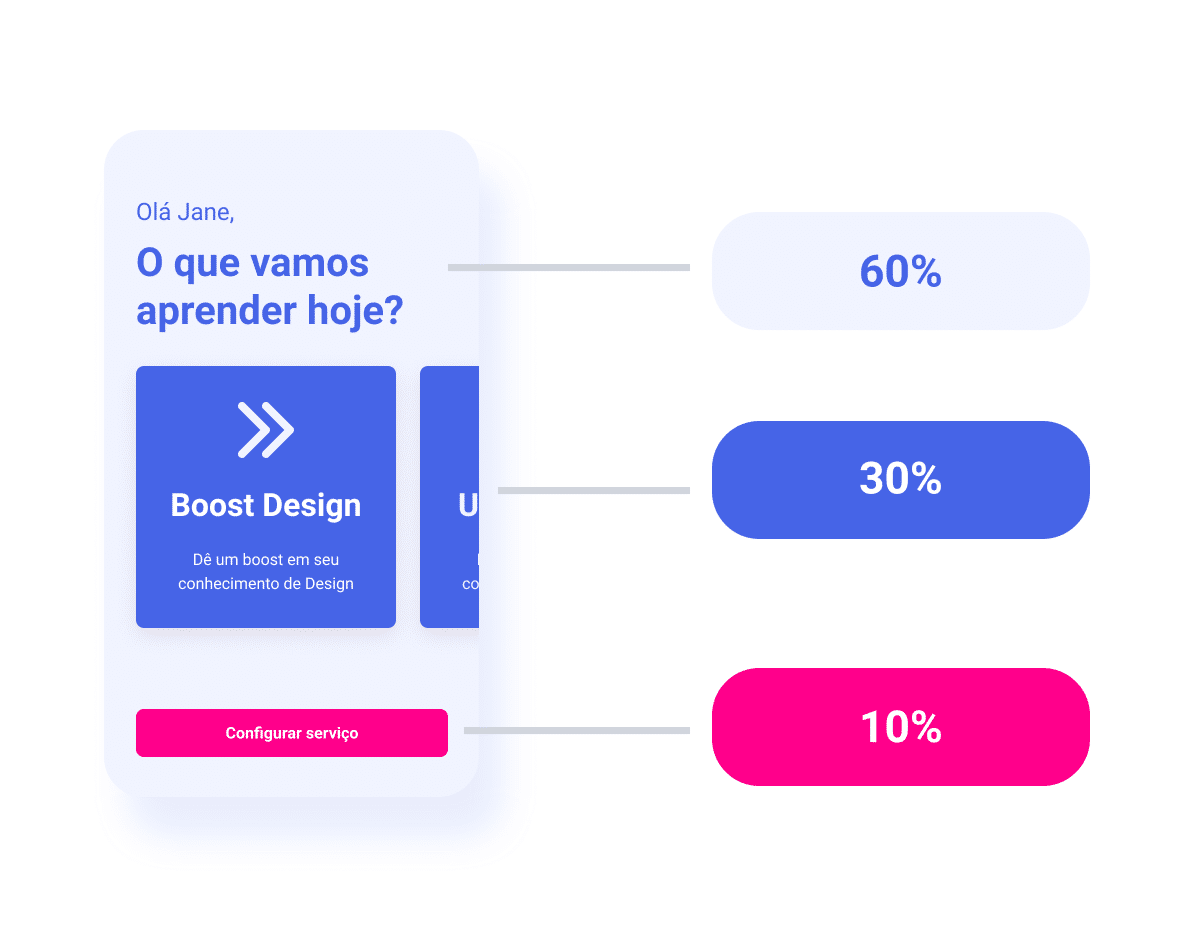
Além de saber utilizar as cores, existe uma técnica muito usada também que é o 60, 30, 10

- 60% são para a cor base – Fundo, textos e componentes neutros.
- 30% para uma cor predominante da marca, botões padrão, cards, títulos, etc.
- 10% para um cor de destaque, botões de conversão, cards específicos ou qualquer elemento que seja necessário trazer um destaque para uma ação da pessoa usuária.
Essa é uma das regras que funciona bem na escolha de proporção de cores na sua interface.
Atente a usabilidade e a acessibilidade
Para que seu produto seja inclusivo a todos, criando interfaces focados em ser facilmente compreendido independentemente de suas capacidades e limitações. São dois conceitos importantes que se complementam. A usabilidade se refere à facilidade com que os usuários podem usar um produto ou serviço. A acessibilidade se refere à capacidade de pessoas com deficiência usarem um produto ou serviço.
Uma das formas de avaliar a usabilidade do seu produto ou serviço é utilizando as heurísticas de Nielsen que são baseadas em pesquisa na área de psicologia. Abaixo temos algumas das suas heurísticas que são muito importantes para a área de UX:
- Visibilidade do status do sistema: Um site de compras online pode usar barras de progresso para mostrar aos usuários quanto tempo resta para concluir uma transação.
- Consistência e padronização: Um sistema operacional pode usar o mesmo esquema de cores e ícones em todos os seus aplicativos.
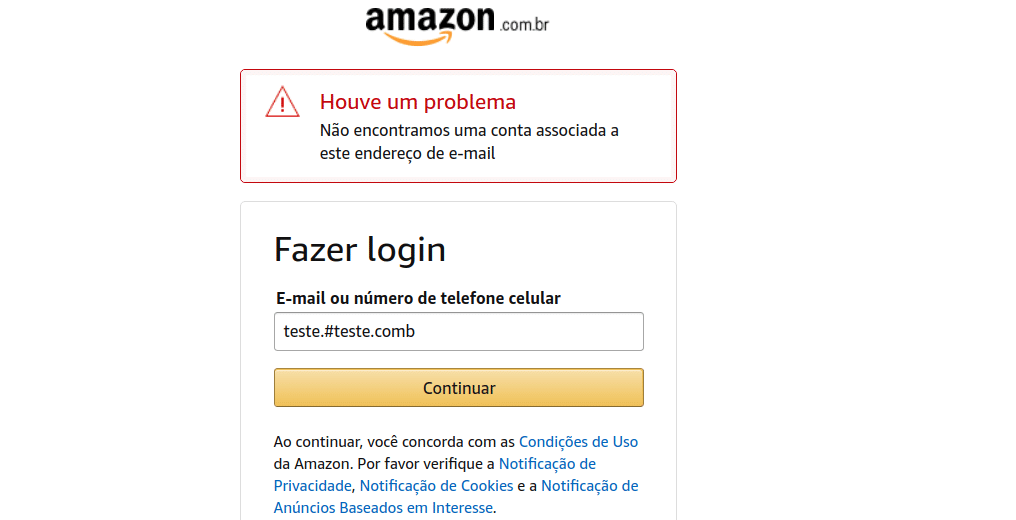
- Prevenção de erros: Um formulário de inscrição pode usar validação de entrada para evitar que os usuários enviem informações incorretas.
- Estética e design minimalista: Um aplicativo de notas pode usar uma interface simples e limpa.
- Erros devem ser tratados educadamente: Um sistema de pagamento online pode mostrar uma mensagem amigável se os usuários inserirem informações incorretas.

No exemplo acima, note o destaque que mesmo sendo simples e sem abusar do negrio, consegue orientar a jornada.
Na acessibilidade digital, existem também estudos e técnicas para tornar seu produto ou serviço mais acessível a todos, Aqui estão alguns exemplos:
- Acessibilidade para pessoas com deficiência visual: isso inclui fornecer texto alternativo para imagens e vídeos, e usar cores que sejam contrastantes o suficiente para serem facilmente visíveis.
- Acessibilidade para pessoas com deficiência auditiva: isso inclui fornecer legendas para vídeos e áudio, e usar texto em vez de áudio para fornecer informações importantes.
- Acessibilidade para pessoas com deficiência física: isso inclui usar controles que possam ser usados com facilidade por pessoas com deficiências físicas, como controles de voz ou controles de teclado.

Conclusão
Ao utilizar a psicologia na estratégia de UX, os designers podem obter resultados poderosos. Eles podem criar produtos e serviços que sejam mais úteis, agradáveis e acessíveis a todos. Isso torna a profissão de designer de UX tão importante para a criação e o desenvolvimento na área de tecnologia.
Glossário
UX Design – Traduzido do inglês – design da experiência do usuário é o processo de definir a experiência pela qual um usuário passaria ao interagir com uma empresa, seus serviços e seus produtos
Segmentação psicográfica – A segmentação psicográfica é a metodologia de pesquisa usada para estudar consumidores e dividi-los em grupos usando características psicológicas, incluindo personalidade, estilo de vida, status social, atividades, interesses, opiniões e atitudes.
Usabilidade é um termo muito utilizado para definir o grau de facilidade que as pessoas têm ao utilizar, por exemplo, ferramentas, sites e etc…
Acessibilidade Digital é a eliminação de barreiras na Web. O conceito pressupõe que os sites e portais sejam projetados de modo que todas as pessoas possam perceber, entender, navegar e interagir de maneira efetiva com as páginas.
Empatia é a capacidade de se identificar com outra pessoa, de sentir o que ela sente, de querer o que ela quer, de apreender do modo como ela apreende etc.
Vieses cognitivos são então regras, atalhos e simplificações que nosso cérebro usa para perceber, agir e memorizar tudo aquilo que experienciamos…
Interface de usuário: A interface do usuário (IU) é o espaço onde os usuários interagem com um site, programa ou aplicativo.
Referências
- Como usar a psicologia para melhorar a experiência do usuário
- User experience design
- Vieses cognitivos no design
- As Leis da Gestalt Aplicadas ao Design de Interfaces
- 10 heurísticas de Nielsen para o design de interface
- 5 produtos e funcionalidades que tornam o mundo digital mais acessível






