Progressive Web Applications ou PWA, são aplicativos que revolucionaram a experiência mobile usando a tecnologia web, essas aplicações têm características de aplicativos nativos e são responsivos, o que permite que os usuários usem o app sem precisar instalar!
Antes de decidir entre um app ou PWA, avalie a sua necessidade. É possível ter as duas soluções, uma que supra demandas que a outra não consegue, ou então só uma delas.
Talvez o seu caso seja de uma empresa com o orçamento enxuto, uma startup que deseja validar um produto no mercado ou para atender uma necessidade específica, uma aplicação em PWA pode ser uma ótima solução.
O que são PWAs?
Os Progressive Web Apps são um conjunto de técnicas e APIs usadas para desenvolver aplicações que mesclam usabilidades de um aplicativo nativo com tecnologia web e pode ser adicionado, progressivamente, características que antes eram exclusivas dos apps nativos.
Essas aplicações estão entre um aplicativo web e um executado no servidor, são dependentes dele para funcionar. Conseguem utilizar dados armazenados em cache para facilitar e otimizar a usabilidade e são capazes de funcionar em qualquer servidor sem precisar alterar o código-fonte ou de uma conexão rápida.
O Google classifica três características básicas de todo PWA:
- Rápidas, precisa responder instantaneamente às interações dos usuários;
- Confiável, carregamento rápido independe da qualidade da rede;
- Envolvente, que tenha interações que se assemelham aos aplicativos nativos, como notificações push e ícone na tela inicial.
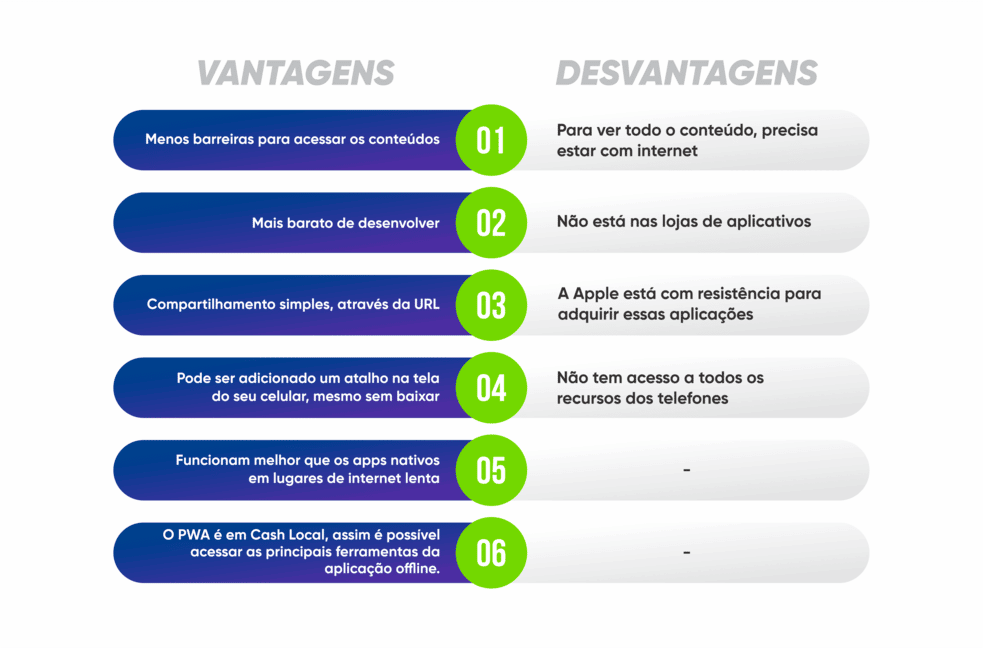
Quais são as vantagens e desvantagens dos PWAs?

Essas aplicações têm algumas limitações, os PWAs ainda não têm controle total do hardware do device, por isso, não consegue acessar certas funcionalidades, como bluetooth, lista de contatos e NFC. Além disso, não podem ser encontradas nas lojas de aplicativos, principalmente da Apple.
Entretanto, aplicativo em PWA não precisa ser baixado, é responsivo e o usuário não precisa fazer atualizações, o browser irá detectar e atualizar automaticamente sempre que necessário. E tem um custo menor para desenvolver, comparado ao aplicativo nativo.
Quando criar um aplicativo PWA?
Tudo depende do seu negócio e qual a sua demanda, fato é que você precisa de um app! Se você tem uma startup e precisa lançar um MPV, budget apertado ou simplesmente não quer desenvolver um app, os PWAs podem ser o melhor para a sua empresa. Dessa forma, você pode ter as vantagens de um app sem ter um app.
Existem empresas que usam as duas tecnologias, uma que supre o que falta na outra. Veja os exemplos:
1. Facebook
A rede começou com PWA em 2018, quando o conceito começou a se tornar popular. A aplicação serviu para que as pessoas que moram em lugares com conexão ruim pudessem usar a rede mais facilmente.
2. Pinterest
Rede social de compartilhamento de imagens, é o site mais usado para buscar referências criativas. Entretanto, antes do PWA, a empresa notou que seus usuários não baixaram o aplicativo, apostaram na aplicação e tiveram um aumento de 60% de engajamento em três meses.
3. Spotify
Seu maior objetivo foi converter as contas em premium, em 2019, com a criação da aplicação em PWA, a empresa teve 46% a mais de usuários premium que em 2015. Sem contar que a experiência com o PWA é muito mais fluida comparada com o aplicativo desktop, é mais responsivo, rápido e não tem nenhum bug que atrapalhe o usuário.
4. Forbes
Desde 2017, a Forbes resolveu investir em PWAs, buscando aumentar o número de leitores e o engajamento. Os números cresceram e comprovam: 100% mais de engajamento.
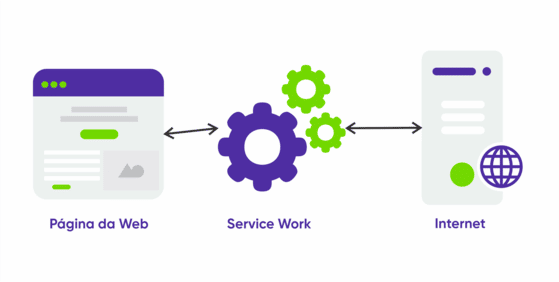
Conheça a estrutura do PWA
Tal Alter, desenvolvedor e escritor do livro “Building Progressive Web Apps: Bringing the Power of Native to the Browser.
“Os aplicativos PWA começam como sites simples, mas conforme o usuário se envolve com eles, eles adquirem novas funcionalidades progressivamente. Eles se transformam de um site em algo muito mais parecido com um aplicativo nativo tradicional.”
O método de desenvolvimento de um PWA usa uma divisão entre uma arquitetura de shell e conteúdo dinâmico. Essa arquitetura faz com que carregue somente o esqueleto da interface de aplicativo, composta por arquivos HTML, CSS e JavaScript, assim como conteúdos estáticos (imagens e fontes).
Já o esqueleto fica no navegador do usuário e é acessado por service workers, script que o navegador executa em segundo plano com um ciclo de vida separado da página web, permitindo o armazenamento de arquivos utilizando o cache do navegador local e garante acesso ao aplicativo mesmo sem conexão com a internet, é usado como um proxy entre o PWA e a rede.

Cada negócio é diferente
Antes de decidir, seja ela por PWA ou aplicativos nativos, web ou híbridos, você precisa entender qual a sua necessidade e que tipo de aplicação vai suprir a demanda da sua empresa.
Esperamos que você tenha tirado todas as suas dúvidas sobre PWA e consiga tomar essa decisão de forma mais consciente. Mas se tiver alguma dúvida, entre em contato e converse com uma pessoa especialista agora mesmo!





